
캡틴판교 장기효 님의 Nuxt.js 시작하기 강의를 듣던 중
처음 Vue.js 와 Nuxt3 를 독학하면서 데이터를 받아오기 위해 Spring Boot 로 API 를 구성하면서,
배보다 큰 배꼽을 만들기 위해 사투를 벌이던 제가 생각이 났습니다.
그래서 저와 같은 상황에 놓여있는 개발자 분들을 위해 이 정리글을 작성했습니다.
이런 API 서버를 구성해주시고, 쉽게 Nuxt 를 설명해주시는 장사장님께 감사 드립니다.....
1. 이 글이 필요한 사람
프론트엔드 학습 중 데이터를 만지작거리며 실습하고 싶지만,
API 서버를 구성하기에는 상황이 여의치 않으신 분들입니다.
2. API 서버 구성
1) git clone
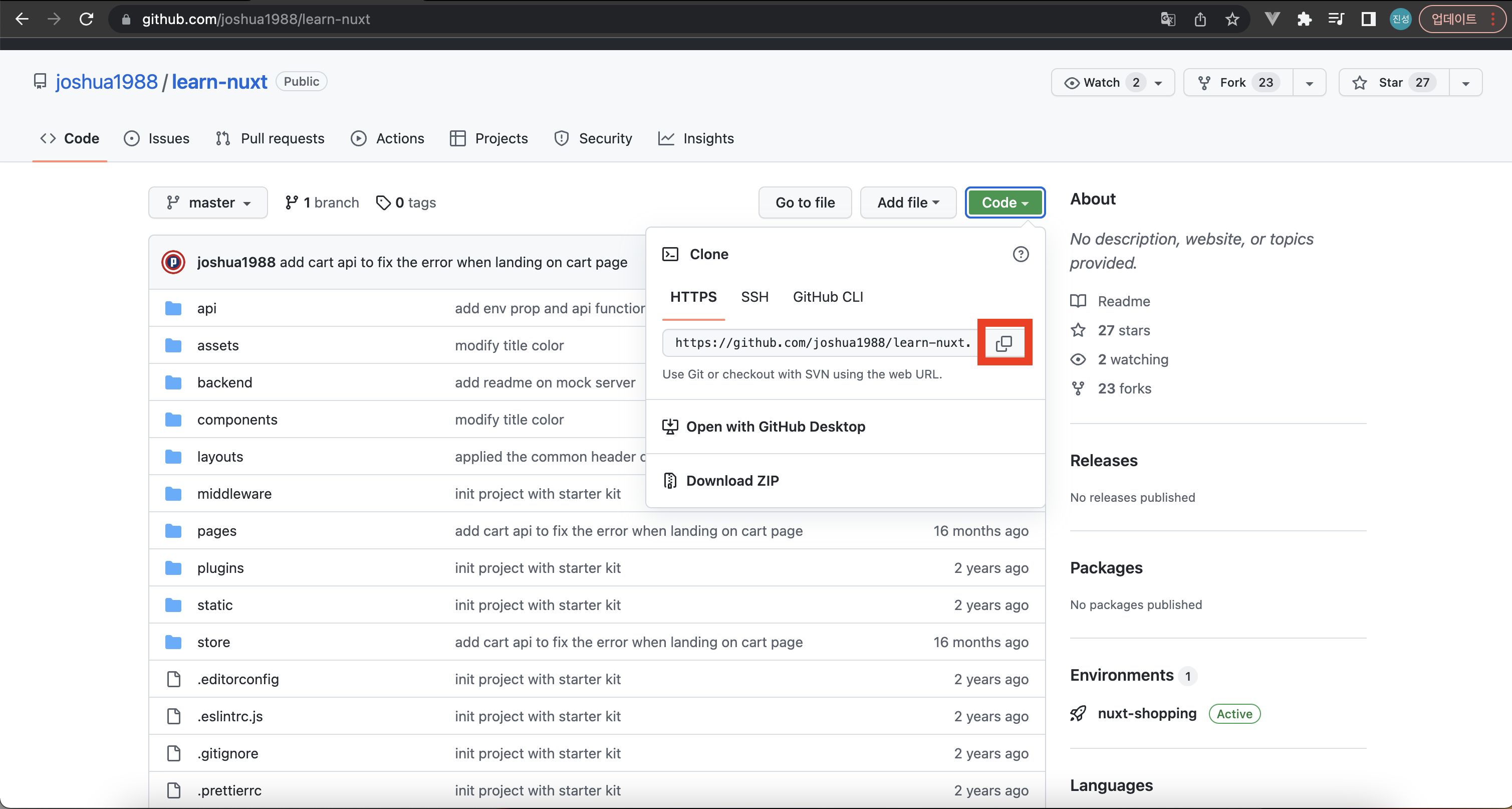
아래의 git 에서 프로젝트를 clone 합니다.

https://github.com/joshua1988/learn-nuxt
GitHub - joshua1988/learn-nuxt
Contribute to joshua1988/learn-nuxt development by creating an account on GitHub.
github.com
2) backend 디렉토리 복사 및 붙여넣기
cmd 를 실행하고, 다음 명령어를 입력합니다.
1. 클론 할 디렉토리를 생성합니다.
mkdir forApi
2. 생성한 디렉토리로 이동합니다.
cd forApi
3. 클론을 진행합니다. git clone (클론 주소) .(현재 디렉토리를 의미하는 .)
git clone https://github.com/joshua1988/learn-nuxt.git .
4. 복사할 backend 디렉토리를 편하게 확인할 수 있게 현재 디렉토리 창을 띄웁니다.
open .
backend 디렉토리를 복사합니다.

편하게 관리하기 위해 front 프로젝트에 붙여넣기 합니다.

3) 백엔드 API 서버 기동 확인
다음 명령어를 수행하며 backend 서버를 기동합니다.
1. cmd 에서 backend 디렉토리로 이동 후 모듈을 설치합니다.
npm install
2. 서버를 기동합니다. 서버 포트는 3000번 입니다.
npm run dev
브라우저를 통해 API 페이지로 접근합니다.

3. API 서버 사용안내
다양한 데이터 접근 방법이 있겠지만, 다음 예시는 그 중 가장 보편적인 axios 데이터 접근 예입니다.
GET 요청으로 API 서버에서 받아온 데이터를 console 에 찍어보겠습니다.
<script>
import axios from 'axios';
export default {
async created() {
const response = await axios.get('http://localhost:3000/products')
console.log(response)
},
}
</script>
<style scoped>
</style>
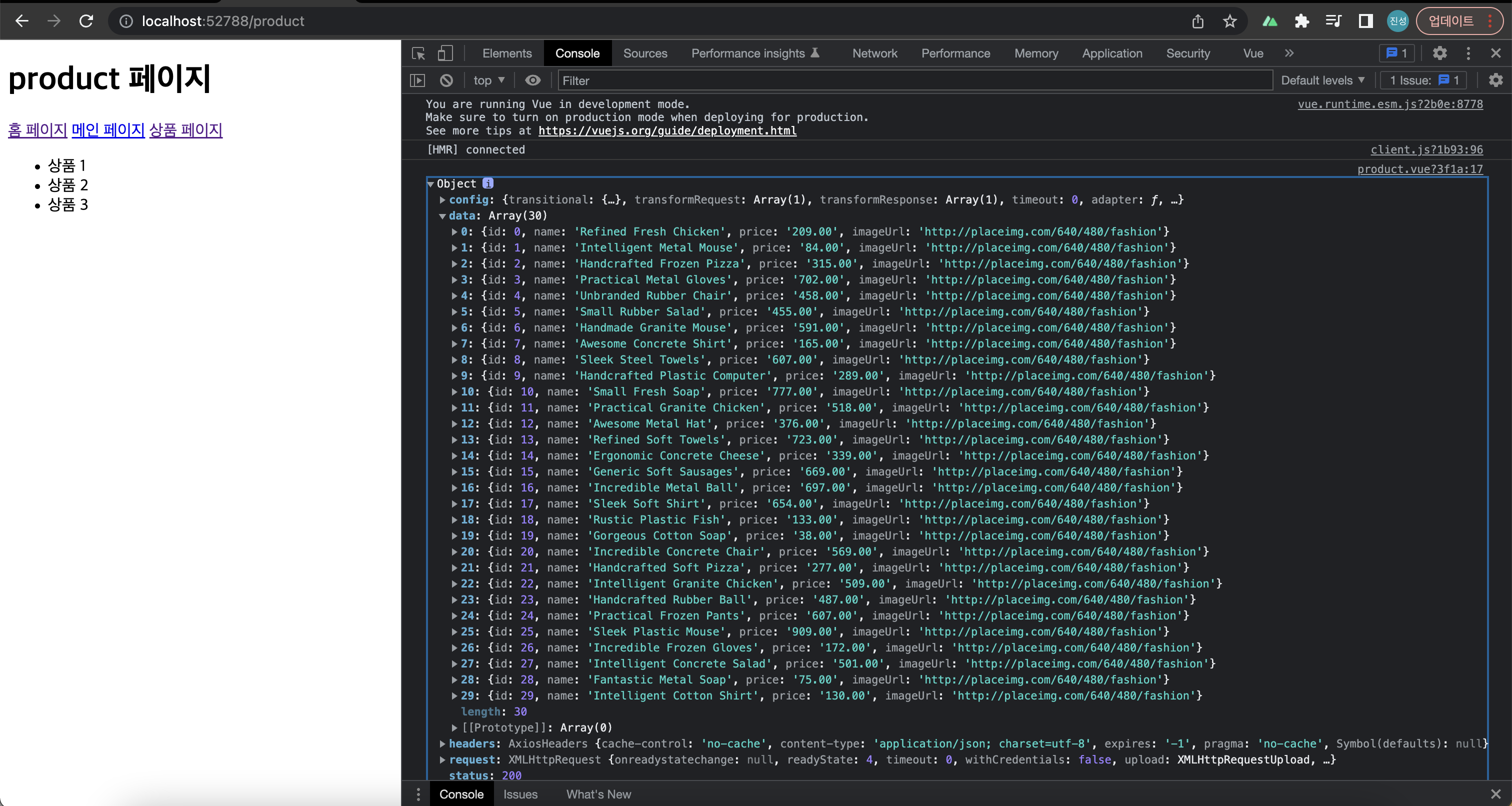
아래와 같이 GET 요청으로 받아온 데이터들을 확인할 수 있습니다.

더미 데이터들로 프론트엔드 기술들을 테스트할 수 있습니다.
보다 정교한 테스트용 API 서버 주소
https://github.com/typicode/json-server
GitHub - typicode/json-server: Get a full fake REST API with zero coding in less than 30 seconds (seriously)
Get a full fake REST API with zero coding in less than 30 seconds (seriously) - GitHub - typicode/json-server: Get a full fake REST API with zero coding in less than 30 seconds (seriously)
github.com
오늘도 행복한 하루 보내세요.
감사합니다.
'Nuxt2 > 실습' 카테고리의 다른 글
| #4 Nuxt.js 호스트 및 포트 변경 (0) | 2022.10.30 |
|---|---|
| #2 TypeError: this.libOptions.parse is not a function at ESLint8Plugin.<anonymous> (0) | 2022.10.29 |
| #1 Error: error:0308010C:digital envelope routines::unsupported 해결 (0) | 2022.10.29 |