목차
1. Java 프로젝트에 롬복 적용
2. Spring Boot 프로젝트에 롬복 적용
3. Stable 기능
3-1. val
3-2. var
4. Experimental 기능
1. Java 프로젝트에 롬복 적용
1) 롬복 라이브러리 파일 설치
프로젝트에서 롬복을 사용하려면 라이브러리 파일이 필요합니다.
https://projectlombok.org/download
Download
projectlombok.org
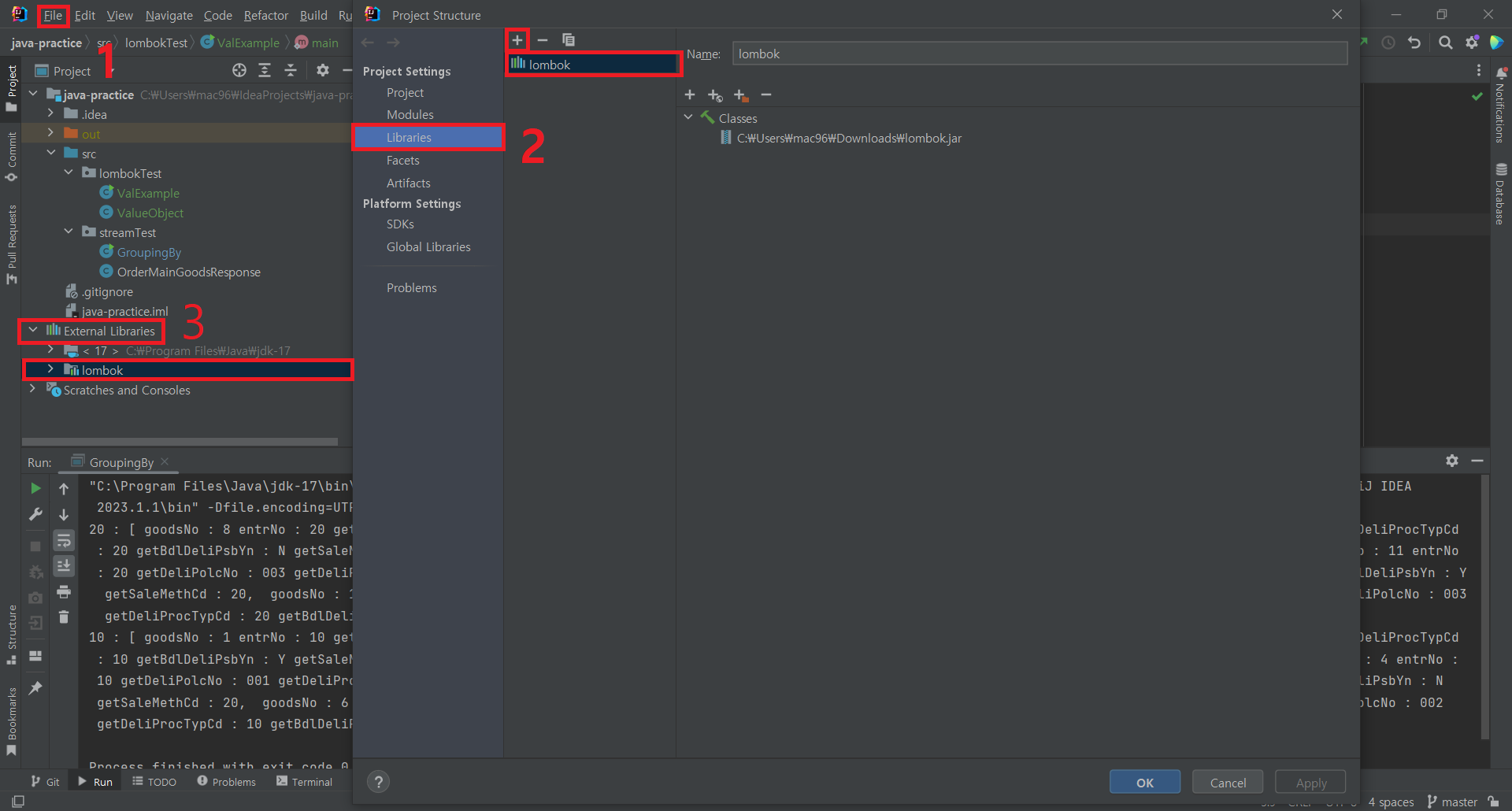
2) 프로젝트에 라이브러리 적용
File -> Project Structure(Ctrl + Alt + Shift + S)
Libraries 에 설치한 lombok.jar 지정
External Libraries 에 lombok 라이브러리 추가 확인

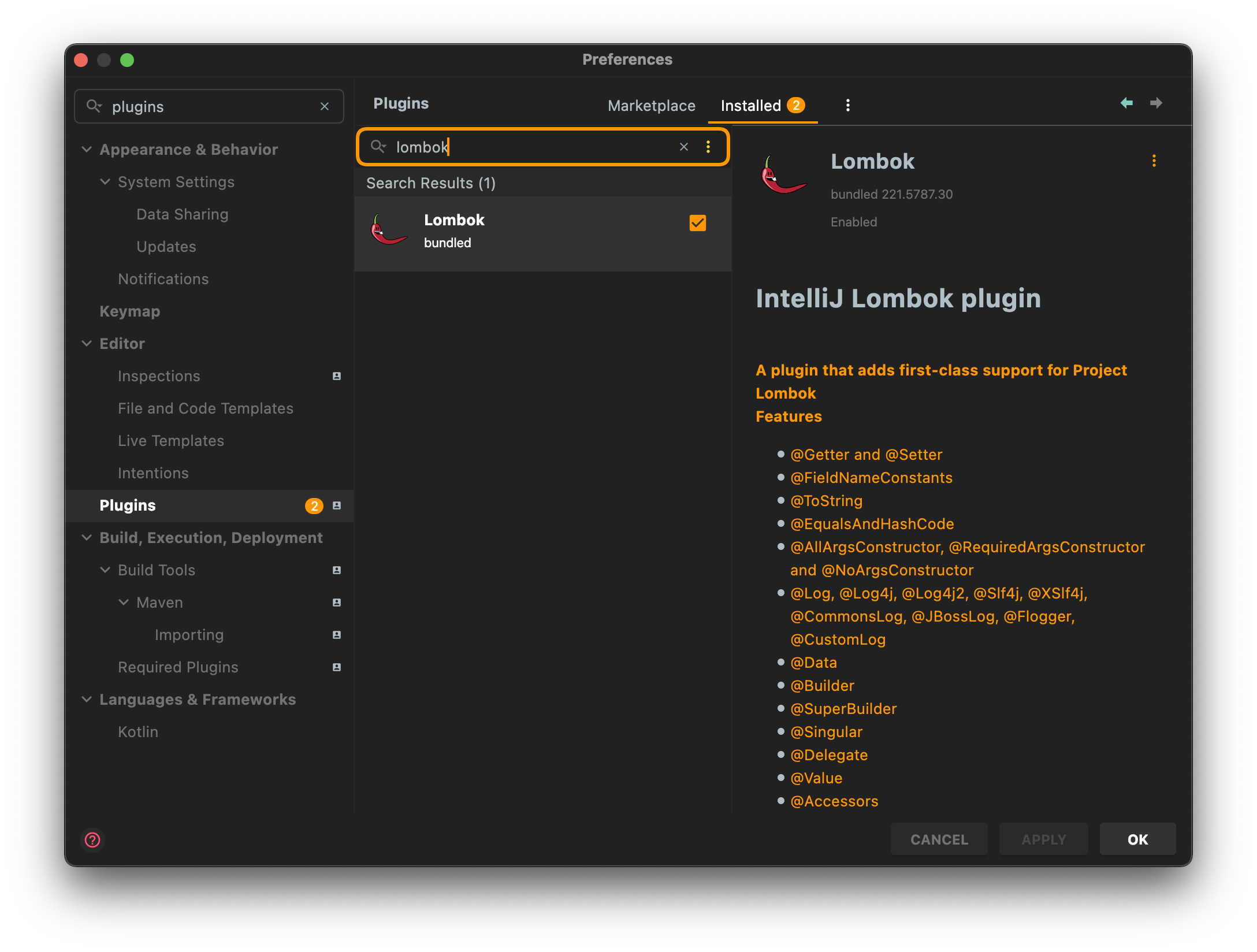
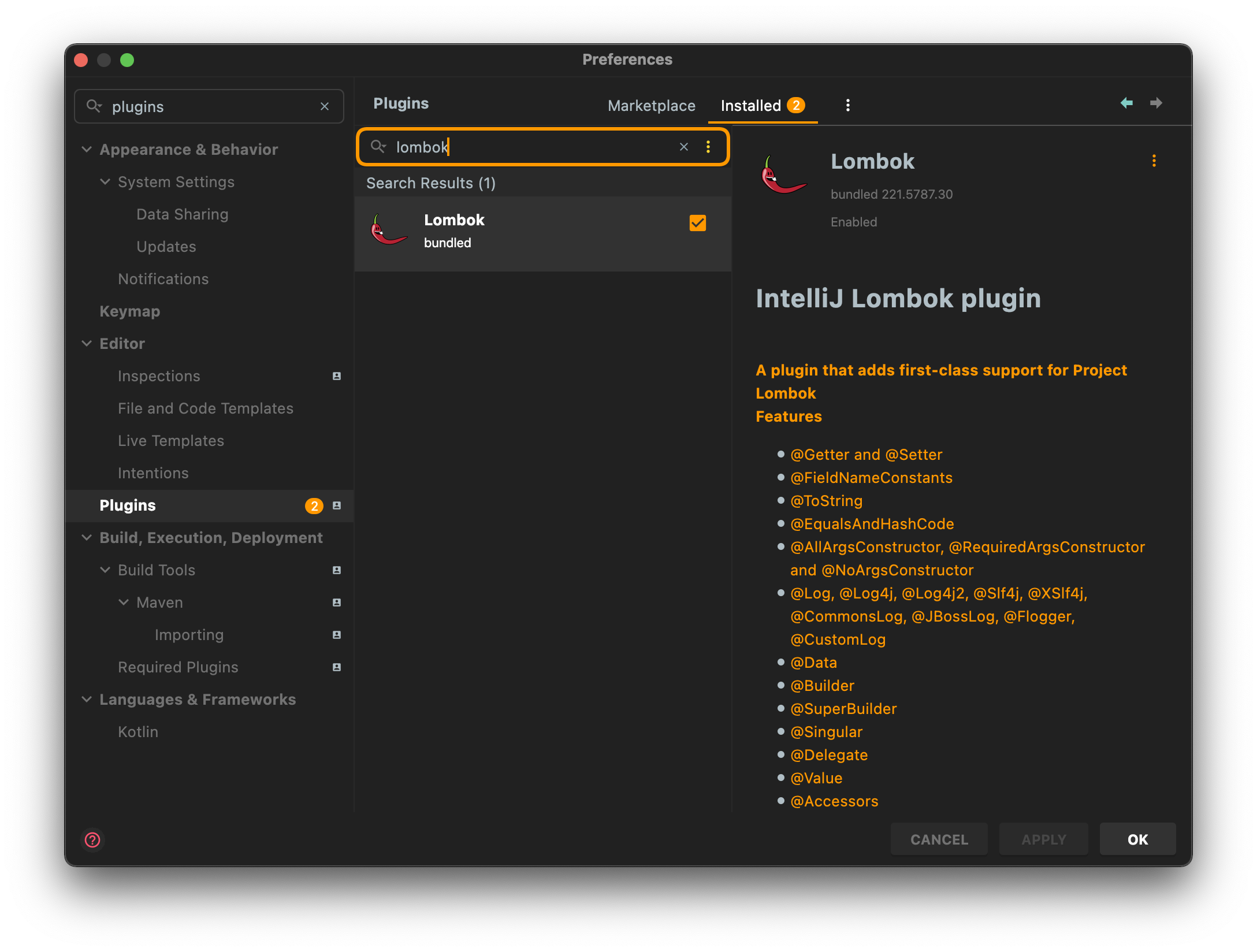
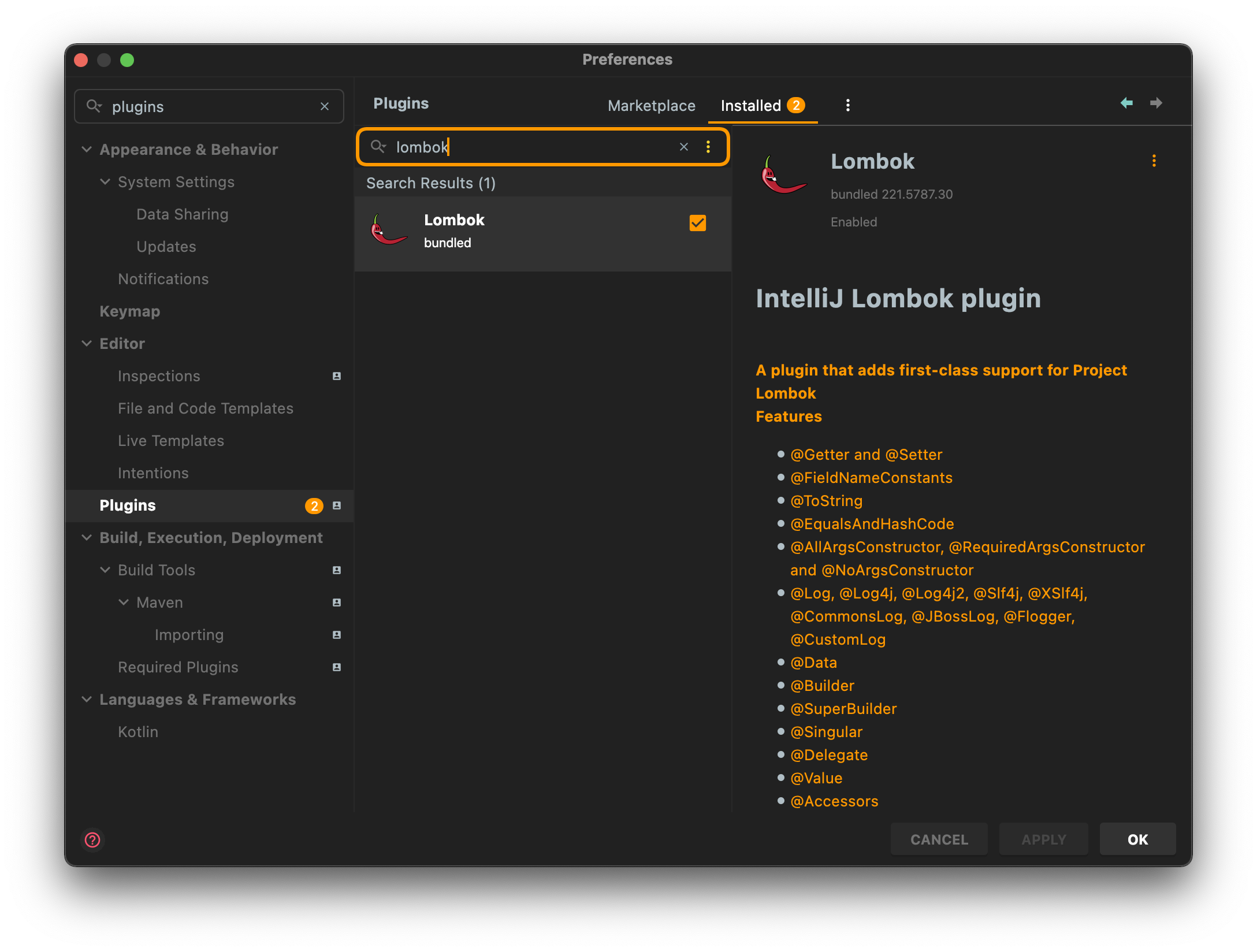
3) Lombok Plugins 설치

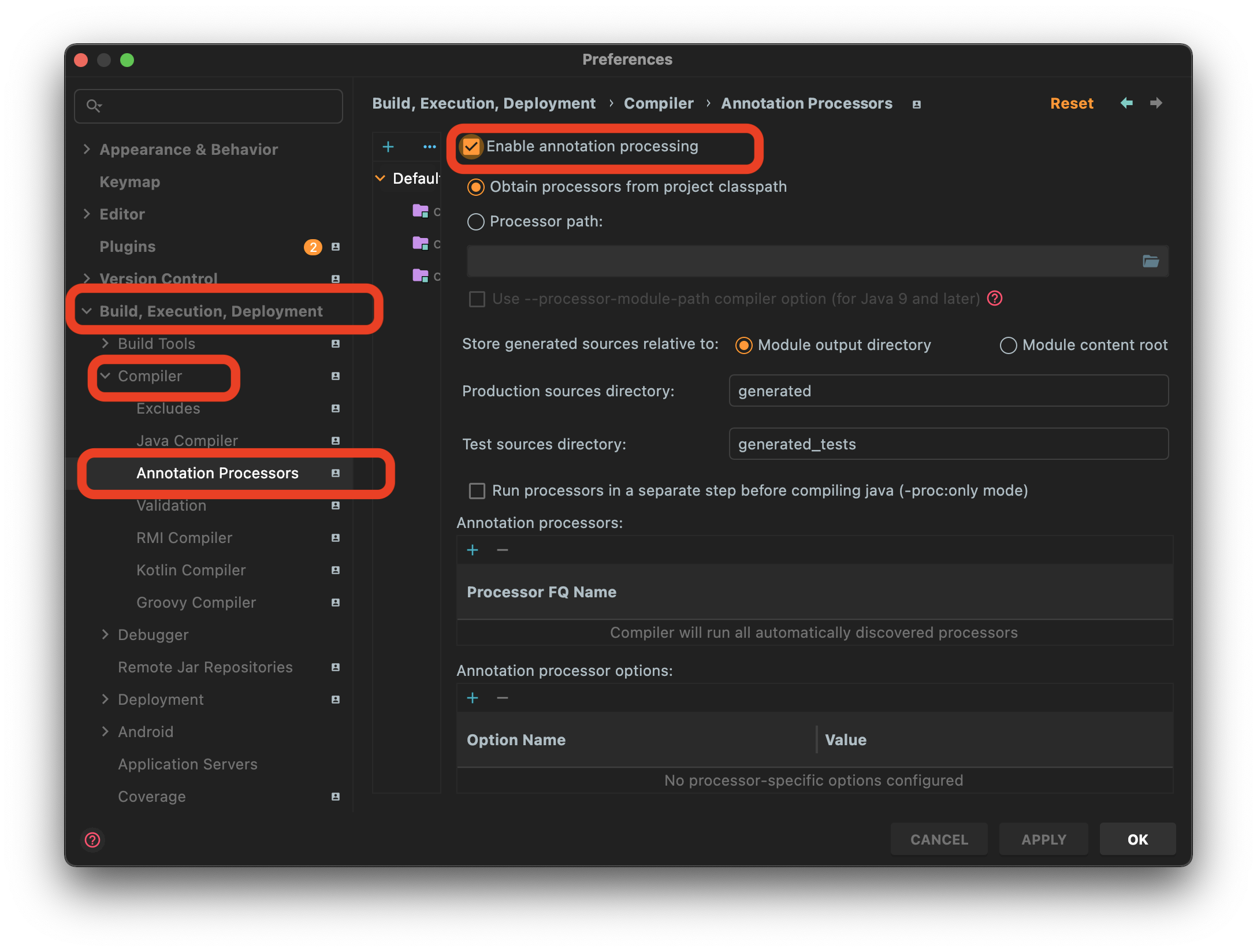
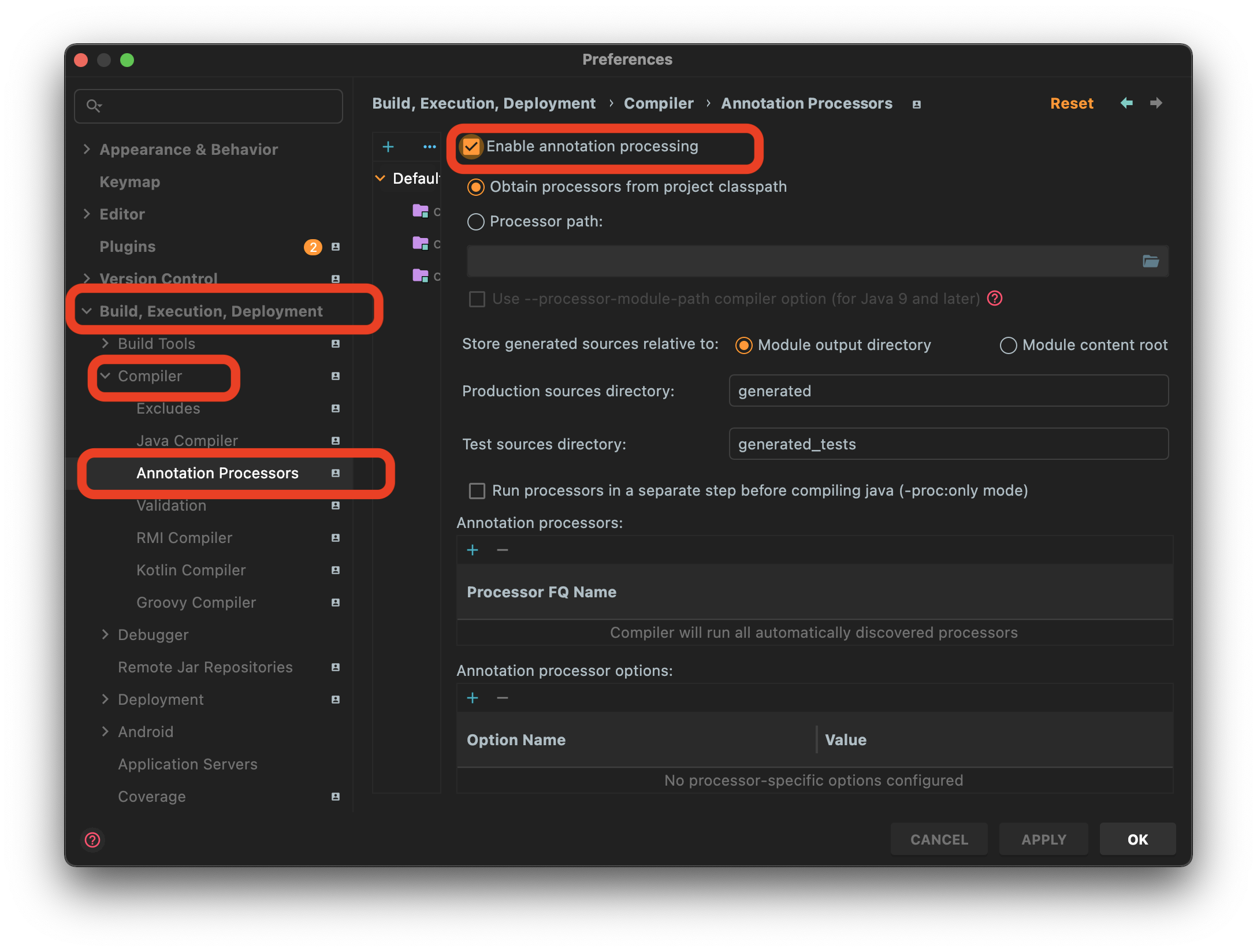
4) Enable annotation processing 체크

2. Spring Boot 프로젝트에 롬복 적용
1) Dependency 설정
https://mvnrepository.com/artifact/org.projectlombok/lombok
gradle dependency
// https://mvnrepository.com/artifact/org.projectlombok/lombok
compileOnly group: 'org.projectlombok', name: 'lombok', version: '1.18.12'compileOnly 'org.projectlombok:lombok'
annotationProcessor 'org.projectlombok:lombok'
2) Lombok Plugins 설치

3) Enable annotation processing 체크

3. Stable 기능
1) val
val 은 변수의 type 을 선언하는 것 대신 사용할 수 있습니다.
val 은 local 변수와 foreach 식에서 사용할 수 있습니다.
자동적으로 type 을 유추하여 final 로 선언합니다.
val 을 사용하려면 lombok.val 패키지를 import 해야 합니다.
이 기능은 NetBeans 에서 동작하지 않습니다.
package lombokTest;
import lombok.val;
import java.util.ArrayList;
import java.util.HashMap;
public class ValExample {
public static void main(String[] args) {
System.out.println(exampleMethod());
exampleMethodTwo();
}
public static String exampleMethod() {
val valList = new ArrayList<String>();
valList.add("HELLO WORLD");
val valVariable = valList.get(0);
return valVariable.toLowerCase();
}
public static void exampleMethodTwo() {
val map = new HashMap<Integer, String>();
map.put(0, "Zero");
map.put(5, "Five");
for (val entry : map.entrySet()) {
System.out.println(entry.getKey() + " : " + entry.getValue());
}
}
}
2) var
var 은 지역 변수에 final 키워드를 넣지 않는 것 빼고는 val 과 동일합니다.
package lombokTest;
import java.util.ArrayList;
import java.util.HashMap;
public class VarExample {
public static void main(String[] args) {
System.out.println(exampleMethod());
exampleMethodTwo();
}
public static String exampleMethod() {
var valList = new ArrayList<String>();
valList.add("HELLO WORLD");
var valVariable = valList.get(0);
valVariable = "ABC";
return valVariable.toLowerCase();
}
public static void exampleMethodTwo() {
var map = new HashMap<Integer, String>();
map.put(0, "Zero");
map.put(5, "Five");
map.put(5, "Seven");
for (var entry : map.entrySet()) {
System.out.println(entry.getKey() + " : " + entry.getValue());
}
}
}
4. Experimental 기능