반응형

1. Toss
Toss 개발자 센터 : https://developers.tosspayments.com/
토스페이먼츠 개발자센터
따로 연동할 필요 없이 한 번에! 연동에 드는 시간, 이제 제품에 집중하세요.
developers.tosspayments.com
토스 회원 가입 후 내 개발 정보 센터에 있는 API 키를 Application 에 사용할 예정입니다.

브랜드페이 탭이 최초 회원가입 시에는 비활성화 상태이지만, 토스 측 안내에 따라 메일을 보내면 활성화 상태가 됩니다.
브랜드페이 개발도 진행할 것이기 때문에 미리 활성화 상태로 만들어야 합니다.
전 업무 시간에 진행해서인지 메일을 보낸 후 한 시간도 되지 않아 활성화 되었습니다.

2. Nuxt 프로젝트 생성
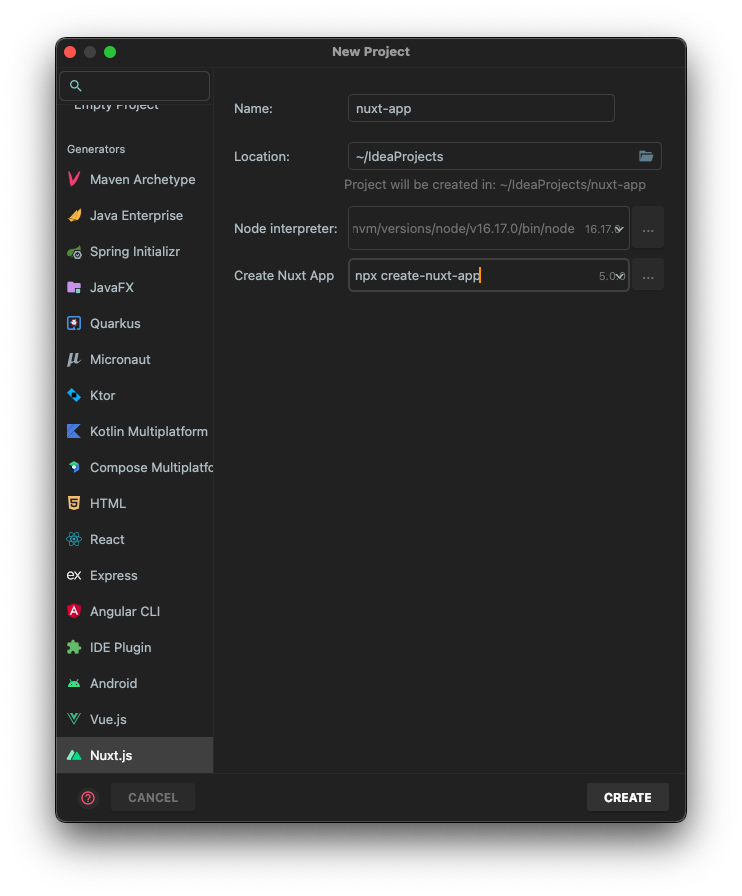
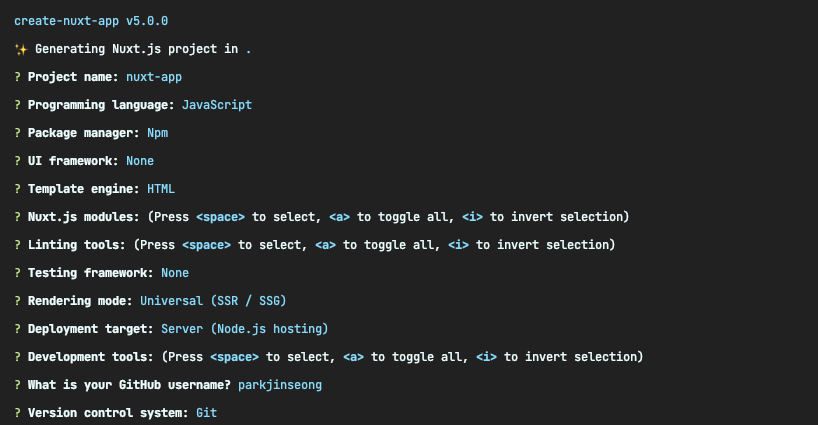
다음과 같이 생성하시면 됩니다.
저는 인텔리제이에서 생성했는데, 어떻게 준비하셔도 상관은 없습니다.
저는 어떠한 라이브러리도 없는 상태로 앱을 생성했습니다.


해당 프로젝트 경로에서 npm run dev 명령어를 사용해 Nuxt App을 기동합니다.
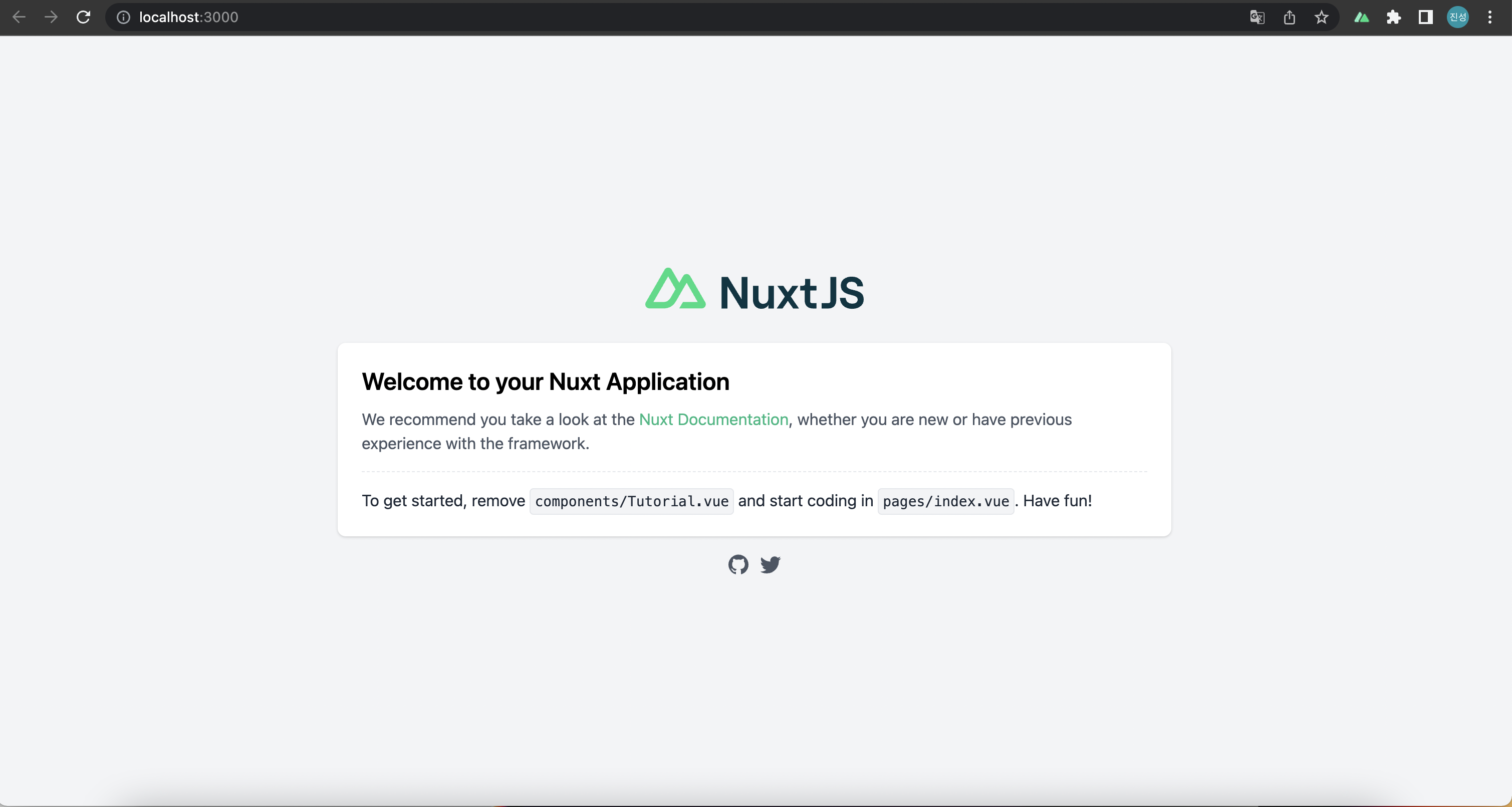
기본 포트인 3000번 포트에 접속해서 정상 기동을 확인합니다.


오늘 하루도 고생하셨습니다.
감사합니다.
반응형